Доброго времени суток дорогие читатели моего блога, добро пожаловать. В этом познавательном и интересном посту я объясню вам, как сделать фавикон для сайта и тем самым немного увеличить посещаемость сайта. Вы спросите меня почему эта фигня помогает поднять посещаемость? Помогает еще и как, читайте далее…
Во сейчас пишу умничаю, и тут заметил что у меня самого . на данный момент фавикон отсутствует!
Дело в том что я вчера поменял шаблон у своего блога, кстати сам переделывал из простой бесплатной темы, и тупо забыл перенести и прописать фавикон. Ворт как раз сейчас я это дело исправлю вместе с Вами.
Что такое фавикон и как он помогает раскрутке сайта.
И так для начала я вам предлагаю немного разобраться с тем, что же такое фавикон. Ведь наверняка найдутся и такие, которые впервые слышат это слово. Favicon – это такая небольшая иконка, которая видна прежде всего в открытой вкладке браузера. Так же фавикон виден в результатах поисковой выдаче, именно этим мы и воспользуемся для привлечения дополнительный посетителей на сайт. А вот и пример так называемого Favicon в поисковой выдаче и во вкладках вашего браузера:
![]()
Я надеюсь, что это понятно, разложил всё по полочкам. Теперь о самом вкусном.
Давайте объясню, как фавикон способна поднять посещаемость сайта. Когда пользователь набирает какой либо поисковый запрос в какой-либо поисковой системе, то перед ним появляется огромная куча предложений, так вот было выяснено что сайты, у которых есть фавикон получают большее количество переходов, чем те, у которых нету этого замечательного значка – иконки.
Связано это прежде всего с тем, что человек первым делом обращает всё своё внимание на изображение, картинку, в данном случае иконку. Иконку можно сравнивать с небольшим магнитом, который будет заставлять пользователей обращать внимание на ваш сайт. Работать эта хитрость будет только если у ваших конкурентов не будет установлен FAVICON. Конечно, это не 100% эффективный способ привлечения посетителей и он не принесёт сайту 1000 новых посетителей, но всё же этим следует воспользоваться. Тем более выработку своего стиля ещё никто не отменял, так что давайте непосредственно разберёмся как сделать фавикон и добавить его на ваш сайт. Поехали!
Как сделать фавикон для сайта
Для того что бы сделать завлекательную иконку, нам не потребуется приложить много усилий. Прежде всего, нужно выбрать иконку, напомню, что фавикон должна полностью отображать тематику сайта, его направление. Чтобы не получилось, что сайт о бизнесе, а иконка – кекс, например. А где же найти такую иконку, да ещё что бы и содержание сайта отражала?
Я вам давал в свое время хороший набор иконок и изображений для сайта.
Так же можно подобрать иконку для фавикона, на таком замечательном сервисе, как iconsearch, этот сервис понравился мне большим ассортиментом картинок и их качеством. После того как вы попадёте на главную страницу этого сервиса, впишите в окно поиска нужное вам слово, которое будет отображать тематику вашего ресурса. Я, например, напишу слово деньги, оно отлично подходит под мою тематику.

Далее перед вами будет огромный выбор иконок, если же ничего не появилось, то нужно придумать другое слово и ввести его в строку поиска снова. Самая сложная часть, это выбор подходящей иконки, их там столько много, что просто глаза разбегаются. Постарайтесь подобрать что либо достойное и привлекательное. Когда выбор сделан, нажмите на эту картинку и вы попадёте на заключающий этап, где и сможете скачать иконку.

Как вы уже наверное догадались нужно нажать на кнопку ICO, после чего начнётся скачивание иконки. Следующий шаг это добавить фавикон в корень сайта, для таких целей я использую программу FileZilla и считаю её лучшей среди аналогов. Просто переносить скачанную картинку – иконку в корень сайта, думаю тут проблем возникнуть не должно.
Забыл сказать, что есть второй, более сложный путь по созданию иконки, фавикон для вашего сайта. Суть заключается в том, что бы самому нарисовать иконку или заказать её у специалистов. Для кого это подойдёт? Наверное, для тех, кто хочет сделать свой определённый стиль, это может быть какой-то символ и так далее, думаю суть понятна.
Существует множество сервисов по созданию фавикон с нуля, но я опишу самый известный и удобный – это favicon.ru.
Именно с помощью этого сервиса я делал фавикон для своей Мастерской и других сайтов. Кроме этого этот сервис позволяет обработать изображения практически всех популярных форматов, не советую только png, добавляется темный фон.
Как создать логотип я писал и показывал вот в этом выпуске.
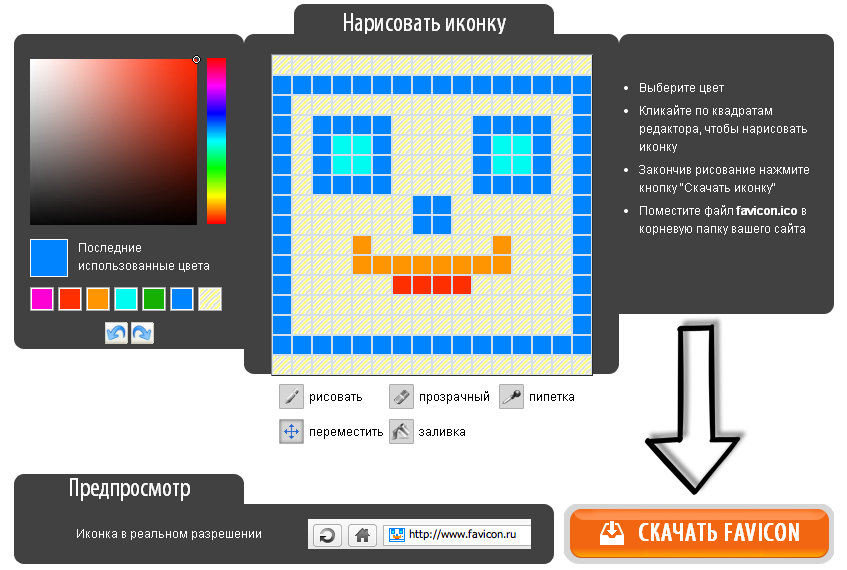
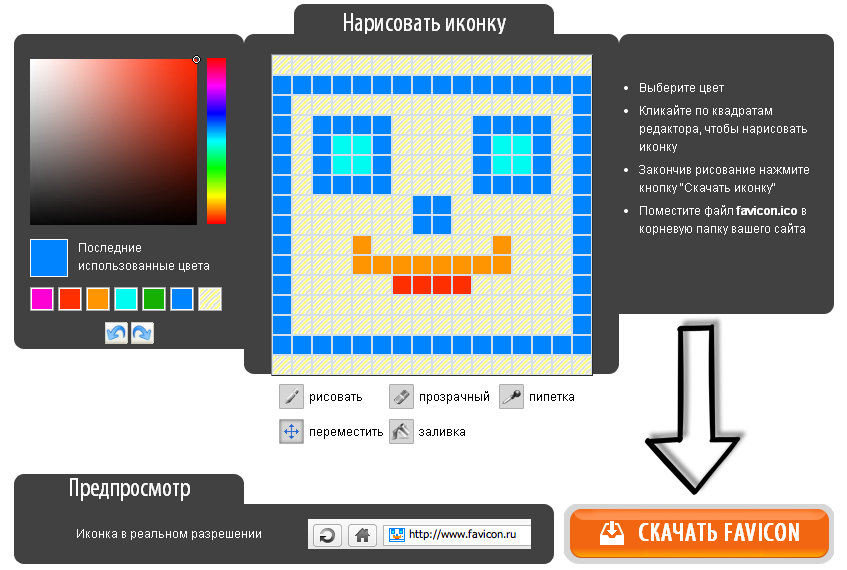
Но можно буквально за пару минут набросать несложный свой рисунок прямо на сайте сервиса. Вот что получилось у меня:

Думаю эта иконка подойдёт для детского портала или сайта с шутками, нарисовал я её всего за пару минут. После этого просто нажимаем на кнопочку Скачать Favicon. В общем ничего сложного. А теперь опишу процесс установки фавикон на сайт.
Установка Favicon на сайт
Что бы иконка начала отображаться, необходимо открыть код заголовка вашего сайта. У сайтов, которые стоят на WordPress, это можно сделать, зайдя в редактор, где слева будет расположен список документов, которые можно редактировать, нажимаете на документ под названием Header.php и между тегами <head></head> добавляете вот такой небольшой код:
<link rel=»shortcut icon» href=»<?php bloginfo (‘home’); ?>/favicon.ico» />
Или же чтоб не грузить базу данных новым запросом набираем вот такой код, но подставляем свои значения.
<link rel=»shortcut icon» href=»/wp-content/themes/название Вашей темы/favicon.ico» />
Причём favicon.ico, это название иконки, которую вы закачали в корень сайта, возможно, ваша иконка называется как-то по-другому, проверьте её название и если оно не совпадает с favicon.ico, то переименуйте, иначе фавикон работать не будет!
Вот такой получился пост, в котором я полностью ответил на вопрос “Как сделать фавикон для сайта”, уверен, что он принёс вам пользу, иначе быть не может!
Лучшее что вы можете сделать в знак благодарности, это оставить свой комментарий под этой статьёй или рассказать о ней своим друзьям в социальных сетях.
Спасибо за внимание!
И жду вас в последующих статьях!
Покажите какой фавикон получился у вас?
И как вам Вам мой новый дизайн на блоге? Что считаете нужно доделать?
Добавить комментарий
Доброго часу доби дорогі читачі мого блогу, ласкаво просимо. У цій статті я поясню вам, як зробити фавікон для сайту і тим самим трохи збільшити відвідуваність сайту. Ви запитаєте мене, чому ця фігня допомагає підняти відвідуваність? Допомагає ще й як, читайте далі.
Ось зараз пишу розумничаю, і тут помітив що в мене самого. на даний момент іконка фавікон відсутня!
Справа в тому, що я вчора поміняв шаблон біля свого блогу, до речі сам переробляв із простої безкоштовної теми, і тупо забув перенести та прописати фавікон. Ворт саме зараз я цю справу виправлю разом з Вами.
Що таке фавікон та як він допомагає розкрутці сайту.
І так для початку я вам пропоную трохи розібратися з тим, що таке фавікон. Адже, напевно, знайдуться і такі, які вперше чують це слово. Favicon – це така невелика іконка, яка помітна насамперед у відкритій вкладці браузера. Так само фавікон видно у результатах пошукової видачі, саме цим ми і скористаємося для залучення додаткових відвідувачів на сайт. А ось і приклад так званого Favicon у пошуковій видачі та у вкладках вашого браузера:
![]()
Я сподіваюся, що це зрозуміло, розклав усе по поличках. Тепер про найсмачніше.
Давайте поясню, як фавікон здатна підняти відвідуваність сайту. Коли користувач набирає якийсь пошуковий запит в будь-якій пошуковій системі, то перед ним з’являється величезна купа пропозицій, так ось було з’ясовано що сайти, у яких є фавікон отримують більше переходів, ніж ті, у яких немає цього чудового значка — іконки.
Пов’язано це передусім про те, що людина насамперед звертає всю свою увагу зображення, картинку, у разі іконку. Іконку можна порівнювати з невеликим магнітом, який змушуватиме користувачів звертати увагу на ваш сайт. Працювати ця хитрість буде тільки якщо у ваших конкурентів не буде встановлено FAVICON. Звичайно, це не 100% ефективний спосіб залучення відвідувачів і він не принесе сайту 1000 нових відвідувачів, але все ж таки цим слід скористатися. Тим більше, вироблення свого стилю ще ніхто не скасовував, так що давайте безпосередньо розберемося як зробити фавікон і додати його на ваш сайт. Поїхали!
Як зробити фавікон для сайту
Для того щоб зробити привабливу іконку, нам не потрібно докласти багато зусиль. Насамперед, потрібно вибрати іконку, нагадаю, що фавікон має повністю відображати тематику сайту, його напрямок. Щоб не вийшло, що сайт про бізнес, а іконка – кекс, наприклад. А де ж знайти таку іконку, та ще що б і зміст сайту відображала?
Я вам давав свого часу добрий набор іконок та картинок для сайту.
Також можна підібрати іконку для фавікона, на такому чудовому сервісі, як iconsearch, цей сервіс сподобався мені великим асортиментом картинок та їх якістю. Після того, як ви потрапите на головну сторінку цього сервісу, впишіть у вікно пошуку потрібне вам слово, яке відображатиме тематику вашого ресурсу. Я, наприклад, напишу слово гроші, воно чудово підходить під мою тематику.

Далі перед вами буде величезний вибір іконок, якщо нічого не з’явилося, то потрібно придумати інше слово і ввести його в рядок пошуку знову. Найскладніша частина – це вибір відповідної іконки, їх там стільки багато, що просто очі розбігаються. Постарайтеся підібрати щось гідне і привабливе. Коли вибір зроблено, натисніть на цю картинку і ви потрапите на етап, що укладає, де і зможете скачати іконку.

Як ви вже напевно здогадалися, потрібно натиснути на кнопку ICO, після чого почнеться скачування іконки. Наступний крок це додати фавікон у корінь сайту, для таких цілей я використовую програму FileZilla і вважаю її найкращою серед аналогів. Просто переносити завантажену картинку — іконку в корінь сайту, думаю тут проблем виникнути не повинно.
Забув сказати, що є другий, більш складний шлях створення іконки, фавікон для вашого сайту. Суть полягає в тому, щоб самому намалювати іконку або замовити її у фахівців. Для кого це підійде? Напевно, для тих, хто хоче зробити свій певний стиль, це може бути якийсь символ і таке інше, думаю суть зрозуміла.
Існує безліч сервісів створення фавікон з нуля, але я опишу найвідоміший і зручний — це favicon.ru.
Саме за допомогою цього сервісу я робив фавікон для своєї Майстерні та інших сайтів. Крім цього цей сервіс дозволяє обробити зображення практично всіх популярних форматів, не раджу тільки png, додається темний фон.
Як створити логотип я писав та показував ось у цьому випуску.
Але можна буквально за пару хвилин накидати нескладний малюнок прямо на сайті сервісу. Ось що вийшло у мене:

Думаю, ця іконка підійде для дитячого порталу або сайту з жартами, намалював я її всього за пару хвилин. Після цього просто натискаємо на кнопку Завантажити Favicon. Загалом, нічого складного. А тепер опишу процес встановлення фавіконів на сайт.
Встановлення Favicon на сайт
Щоб іконка почала відображатися, необхідно відкрити код заголовка вашого сайту. У сайтів, які стоять на WordPress, це можна зробити, зайшовши в редактор, де зліва буде розташований список документів, які можна редагувати, натискаєте на документ під назвою Header.php і між тегами <head></head> додаєте такий невеликий код :
<link rel=»shortcut icon» href=»<?php bloginfo (‘home’); ?>/favicon.ico» />
Або ж щоб не вантажити базу даних новим запитом набираємо такий код, але підставляємо свої значення.
<link rel=»shortcut icon» href=»/wp-content/themes/назва Вашої теми/favicon.ico» />
Причому favicon.ico, це назва іконки, яку ви закачали в корінь сайту, можливо, ваша іконка називається якось інакше, перевірте її назву і якщо вона не збігається з favicon.ico, то перейменуйте, інакше фавікон працювати не буде!
Ось такий вийшов пост, в якому я повністю відповів на запитання «Як зробити фавікон для сайту», впевнений, що він приніс вам користь, інакше не може бути!
Найкраще, що ви можете зробити на знак подяки, це залишити свій коментар під цією статтею або розповісти про неї своїм друзям у соціальних мережах.
Дякую за увагу!
І чекаю на вас у наступних статтях!
Покажіть, який фавікон вийшов у вас?
І як вам Вам новий дизайн на блозі? Що вважаєте, потрібно доробити?

Фавикон должен быть привлекательным и по теме самого сайта.
Он должен выделяться и запоминаться, чтоб человек в поиске только увидел и вспомнил что этот сайт классный и нужно перейти на него, пусть даже он не на первом месте
Я по поводу фавикона особо не заморачивался. Как Вы говорите сделал детский вариант. И вы знаете меня устраивает. Просто и понятно
Я думаю для вашего сайта подойдет тема Point
Спасибо за совет, но я стараюсь не использовать общедоступные темы. Или покупаю у Гудвина или пишу сам , когда время позволяет, или на фрилансе. Исключение сайт для курса wp-home.info
Я хотел бы по поводу вашего вопроса о дизайне. К дизайну относится не только то, как он оформлен, но и то, как этот дизайн выглядит на любом просматриваемом экране. Не все имеют мониторы с широким разрешением экрана, и поэтому, если разрешение экрана 1024х768, внизу появляется горизонтальная полоса прокрутки и следовательно, половина сайдбара пропадает из поля зрения. Двигать ползунок туда-сюда не совсем удобно. Хорошо бы сделать ваш шаблон резиновым.
Это мое мнение.
Все правильно сейчас работаю над этим.
А я готовыми пользуюсь всегда))
А зря, вся графика, в том числе и фавикон, должны быть уникальны.
Вот в том о и дело, мы увлеклись плагинами.
Зачем из-за ерунды нагружать блог.
Следующая статья будет именно об этом.
Статья полезная и информативная,все кажется простым делом но Вы забыли дополнить для тех кто не хочет замарачиватся существует плагин который упрощает всю процедуру.Я насколько помню Вы противник лишних плагинов на блоге но есть люди которые боятся лезть в редактор.
Плагин для фавиконки? o_0
Блин, для действия, которое выполняется в районе минуты, искать и устанавливать какой-то плагин, засоряя блог абсолютно ненужным мусором, это жёстко.
Что вообще может быть проще, чем бросить favicon.ico в корень сайта?
Согласен!